Cara Memasang Widget Alexa Rank
Salah satu cara merampingkan Alexa adalah dengan "Memasang Widget Alexa di Blog". Seperti kita sudah ketahui Alexa.com adalah salah satu situs populer yang memiliki fitur sebagai analisis sebuah blog/ website. Dengan Alexa Rank kita bisa melihat kualitas blog yang kita miliki apakan baik atau tidak, dikarenakan Alexa akan menampilkan sebuah grafik banyak tidak nya pengunjung blog kita, semakin ranking blog kita sedikit maka semakin baik pula kualitas blog kita begitu juga sebaliknya.
Memasang Widget Alexa Rank di Blog
kita dengan mudah dapat melihat sejauh mana kualitas / banyak pengunjung pada blog kita, dikarena kan Alexa dengan langsung menampilkan rangking blog kita. Cukup mudah untuk memasang widget Alexa Rank pada Blog.anda hanya menyisipkan script HTML pada blog anda. Ok langsung pada caranya :1. Masuk ke dashboard blog kita.
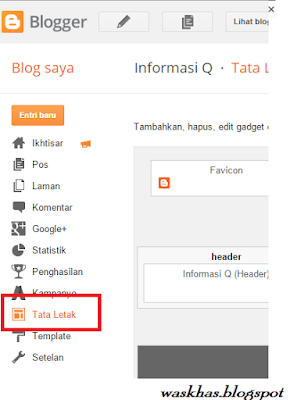
2. Klik pada menu "Tata Letak"
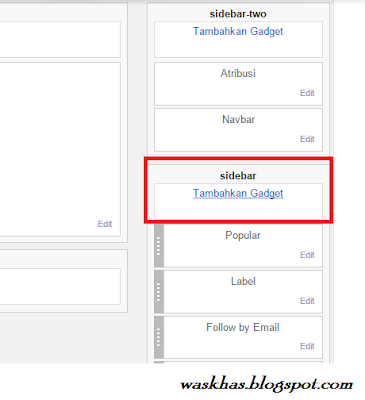
3. Pilih "Tambahkan Gadget"
4. Pilih Widget "HTML/Java script"
5. Memasang kode HTML/Java Script dibawah ini.
Pilih salah satu dari 3 Script ini dan ganti ulr yang berwarna merah sesuai dengan blog anda :
<a href="http://www.alexa.com/siteinfo/Blog anda"><script
src="http://xslt.alexa.com/site_stats/js/s/a?url=Blog anda"
type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/Blog anda><script
src="http://xslt.alexa.com/site_stats/js/s/b?url=Blog anda type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/Blog anda><script
src="http://xslt.alexa.com/site_stats/js/s/c?url=Blog anda type="text/javascript"></script></a>




Nice post gan..
ReplyDelete