Cara Buat Website Online Shop dengan Wordpress (part 5)
Hallo teman teman kali ini saya akan menposting secara berkala tentang bagaimana cara mudah membuat Website Online Shop dengan menggunakan Wordpress. Sebelum nya ketahuilah bahwa Wordpress adalah sebuah aplikasi sumber terbuka (open source) yang sangat populer digunakan sebagai blog (blog engine). Wordpress dibangun dengan menggunakan bahasa pemrograman PHP dan basis data MySQL.
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
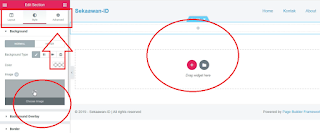
Kita akan buat satu kolom untuk digunakan sebagai tempat menampung gambar dan judul.
Sebelumnya kita harus sudah siapkan terlebih dahulu gambar yang sesuai dengan website yang kita buat. Kemudian upload gambar tersebut dan juga buat judul header, saya beri contoh dengan memberi judul Selamat Datang di Online Shop Muslimah Terkece.
Meskipun Wordpres dibangun menggunakan bahasa pemrograman PHP dan basis data MySQL tetapi Wordpress juga termasuk CMS (Content Management System), artinya kita dapat dengan mudah menggunakan nya tanpa harus mahir dalam bahasa pemrograman.
Untuk dapat membuat Website Online Shop ini perlu adanya pembagian dalam beberapa postingan, karena akan terlalu banyak bila dalam satu postingan terdapat tahapan demi tahap untuk dijelaskan. Pada part 5 akan menjelaskan bagaimana cara membuat halaman homepage dengan elementor.
Setelah kita sudah mengetahui pengertian dari elementor dan juga cara menginstalnya (bisa di lihat di sini : Cara menginstal plugin elementor), kali ini kita akan mengetahui bagaimana cara menggunakannya.
Postingan ini adalah Bagaimana cara membuat tampilan homepage dengan menggunakan elementor.
1. Langkah awal setelah kita sudah masuk menjadi admin di wordpress htpp://localhost/sekaawan-id/wp-admin kita pilih halaman dan kita akan membuat halaman baru. Saya beri judul Homepage dengan tanpa teks body, dan untuk setting lainnya perhatikan gambar dibawah ini.
2. Kemudian setelah selesai membuat halaman homepage nya, kita akan memulai dengan menggunakan plugin elementor nya.
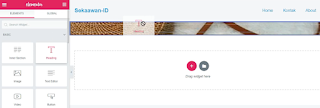
Pada dasarnya menggunakan elementor sangat mudah karena kita sudah dimudahkan dengan tampilan yang frendly dua kolom. Satu kolom untuk menampilan tool tool yang dapat digunakan seperti Heading, text editor, image, inner selection dan lainnya.
Saya akan memberi kan contoh membuat homepage dengan menaruh gambar dengan tulisan "Selamat datang". Kita bisa dengan leluasa maletakan gambar, memberikan warna dan lain sebagainya, selain itu tulisan yang ditampilakan sesuka kita sesuai dengan keinginan dan kebutuhan kita.
Untuk mempermudah teman-teman bisa cek dan ikuti tahapan pergambar satu satu.
Berikut adalah contoh sederhana hasil dari homepage wordpress saya, teman-teman bisa sekreatif mungkin untuk mendapatkan atau membuat homepage yang lebih menarik.
Dibawah ini juga saya tampilkan video youtube bagaimana cara membuat homepage dengan elementor di wordpress, semoga dapat bermanfaat buat teman-teman.











Informasi mengenai cara membangun wordpress nya sangat lengkap gan, sangat bermanfaat, kebetulan saya juga menulis di blog pendidikan dan juga mengelola situs yang bernama situs pendidikan
ReplyDelete